Optimize Page Speed For Happier Visitors And Better SEO
When you think of SEO, you probably think of alt tags, compressed images, keywords, and W3C compliant HTML markup. That’s part of SEO, however, perfect HTML isn’t enough to place your website at the top of the search results. You also need speed.
In fact, speed is so important, if you don’t have it, search engine crawlers can’t crawl deeply enough into your website to index your pages in the first place.
Speed determines how much of your website gets indexed
Web crawlers are only allotted a certain amount of time to crawl the depth of your website. When your pages load slowly, a crawler can only go so far. Pages that don’t get crawled don’t get indexed. If a page doesn’t get indexed, it won’t show up in results.
Speed directly affects search ranking
In addition to affecting how your pages get indexed, speed has a direct effect on your search rankings, as Google announced on April 9, 2010. Google said their obsession with speed caused them to add “site speed” as a signal in their search ranking algorithms.
What is “site speed” according to Google, and how can it be improved? The answer isn’t as obvious as it seems.
Google is known for keeping their exact algorithm a secret, and they’ve never revealed how they measure speed, nor exactly how speed factors into the ranking. Naturally, marketers and webmasters got curious and decided to run some tests to figure it out. The results showed Google’s definition of “site speed” to be more complex than how the average person would define it.
To understand the results of these experiments, it’s important to differentiate the three most common phrases used to reference website speed:
- “Site speed” As defined by Google, site speed reflects how quickly a website responds to web requests. They don’t, however, define what factors are considered in the response time.
- “Page load time” Although used by Google, this term has not been specifically defined but it usually means one of two things:(1) Page load time can refer to the amount of time it takes for a page to be operable (enough of the page loads so that you can click, scroll, and enter data).(2) Page load time can also refer to the amount of time it takes for the entire webpage to render. This means all images have been downloaded and displayed, and so have all ads, analytic trackers, and other background elements.
- “Time to first byte” This measures the time it takes your browser to receive the first byte of a response from a server. For instance, when you type a URL into your browser and hit enter, “time to first byte” measures how long it takes for the web server to receive the request, process and generate a response, and send back the first byte to your browser.
The most relevant metric is “time to first byte”
So, which metric does Google use to rank websites? Experiments performed by Moz show no correlation between ranking and what people consider “page load time.” Their experiments also showed that the time it took for images to load didn’t even factor into how a page ranked.
However, the experiments did show a correlation between ranking and “time to first byte” (TTFB) – a metric that has little to do with your content, and more to do with network and server-side factors like server configuration (.htaccess, httpd.config) and traffic. Some of these factors are within your control and you can optimize them to your advantage.
To speed up TTFB, and therefore increase your potential to rank higher in the search engines, you can do the following:
- Optimize your web server configuration. Optimizing your web server’s software plays a vital role in increasing the overall speed of your website. When you’re running Apache or LiteSpeed, your .htaccess file is more important than you may know. You may be familiar with using this file for redirects and mod rewrites, but using this file unnecessarily will create performance issues.
Apache’s official documentation says:
“However, in general, use of .htaccess files should be avoided when possible. Any configuration that you would consider putting in a .htaccess file, can just as effectively be made in a <Directory> section in your main server configuration file.”
And:
“httpd will look in every directory for .htaccess files. Thus, permitting .htaccess files causes a performance hit, whether or not you actually even use them! Also, the .htaccess file is loaded every time a document is requested.”
These actions are guaranteed to slow down TTFB.
- Update your PHP software version. Scripts will run more slowly on older versions of PHP. Keep this updated. A managed hosting solution will do this for you. PHP7 provides a huge performance boost over the previous 5.x versions.
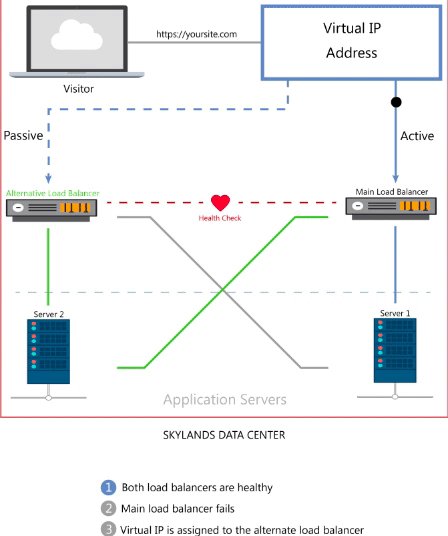
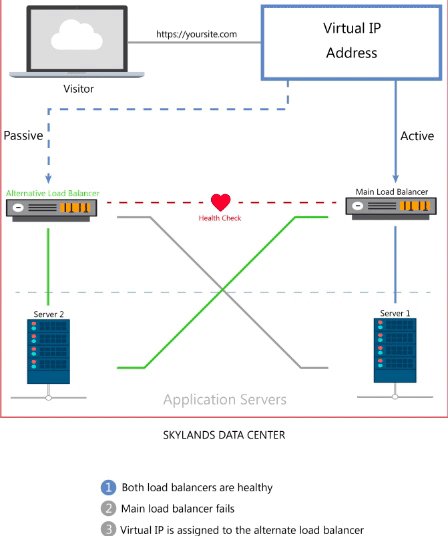
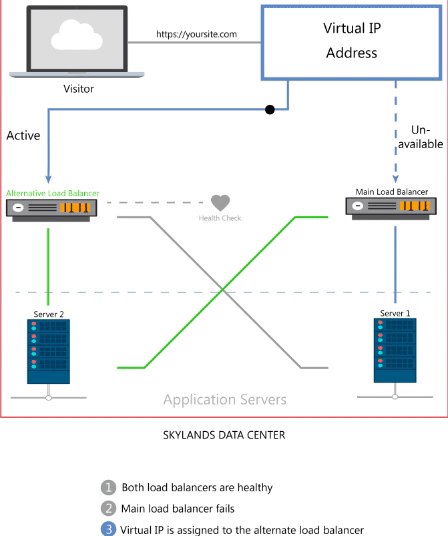
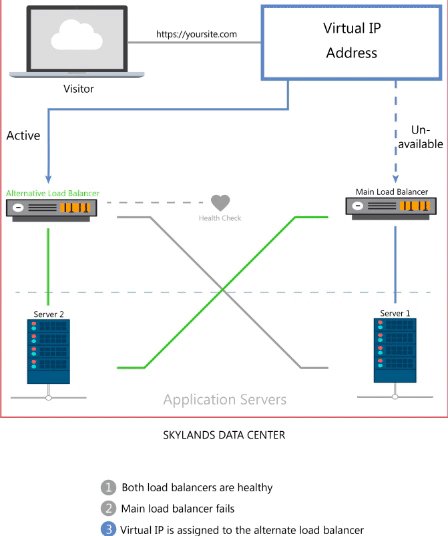
- Use load balancing to handle traffic spikes. Large increases in traffic around the holidays and during promotional periods can slow down your website. Load balancing distributes all incoming requests evenly across multiple servers to prevent any one resource from being overloaded. The result is faster page loads for your visitors as well as crawlers.
Cache dynamic content
Dynamic content is served differently than static content. Due to the way dynamic content needs to be retrieved, it takes more time to serve than static content.
For example, plain HTML pages are considered static content. When a request is made to retrieve static content, it’s delivered instantly.
Websites built in WordPress (and other CMS platforms) are dynamically generated. There are multiple things that need to happen between the receipt of a request and the response. The server actually needs to build the page before it can be sent back to the browser.
WordPress pages, for example, are built by getting PHP files and interacting with a database. This is why business owners who run websites with dynamic content management systems use plugins and server-side solutions that serve cached versions of their pages.
Hosted solutions from Skylands Networks include specialized caching for dynamic content management systems like WordPress and Magento.
Additionally, in their experiments, Moz discovered a counter-intuitive correlation between decreasing page size to decreasing page rank. You’d think that less content to load on a page would speed it up and therefore raise its rank. It’s not this simple. Google actually favors websites with more content and favors sites with fresh content even more.
Faster pages = Happier customers
Although Moz discovered slower loading images didn’t impact the way a site ranked in the search engines, they will cause visitors (especially on mobile devices) to bounce. It’s important to optimize your content for both search engines and visitors. Both visitors and search engines love fast loading pages.