8 UX Fixes To Reduce Abandoned Magento Shopping Carts
You’ve created a beautiful eCommerce website with a brilliant product your visitors fall in love with. You’ve done everything right – your sales copy is well written and convincing, and it encourages visitors to add products to their cart. However, when you look at your stats, you’ve got a high rate of abandoned shopping carts. Why? What went wrong?
If this is your experience, you’re not alone. Thousands of eCommerce websites experience a sharp drop-off during the first step of the checkout process. According to KissMetrics, this drop-off is caused by disconnects in the user experience.
Here’s what you can do to improve your user experience and encourage customers to complete their purchase:
1. Minimize clickable options (like full navigation)
Consistent navigation throughout all your web pages provides a seamless user experience. However, as with sales pages, full navigation becomes a distraction during the checkout process.
Your visitors may not be looking for a way out, but when they notice clickable options, they may want to explore. When a visitor leaves the checkout process to wander around, they’re more likely to abandon your website entirely.
Unfortunately, even when a wandering visitor comes back later to complete their purchase, their exit still registers as an abandoned shopping cart.
The checkout process should support the visitor’s commitment to buy from start to finish. It should keep the visitor engaged in the checkout process.
The process should keep your visitors moving toward entering their payment information without any distractions along the way. Any options to make changes (like adding items or changing quantities) should be made possible within the shopping cart, so there’s no reason to provide full site navigation during the checkout process.
2. Ask for payment information in the right order
If you haven’t provided the customer with shipping options and a grand total, it’s not time to ask for their billing information. Customers want to know their total before entering their billing address and credit card number. You can write copy that informs visitors their card won’t be billed until they finalize their order on the next page, but they’re still going to be nervous about hitting that “next” button.
3. Use a progress indicator
How many steps are in your checkout process? Three? Ten? Even if your process is short, it’s a good idea to add a progress indicator to the top of the page. Visitors like to know where they are in the checkout process, so they know there’s an end in sight.
Your shopping cart theme probably comes with a progress indicator already, but if not, it’s easy to add one. To add a progress indicator, you need a set of graphics that represent each step, with a transparent background. Any graphic designer with basic skills can create these for you. For example, if your checkout process has three steps, you need a set of three images – one for each step.
One thing a progress indicator can’t do is make an exceptionally long checkout process seem shorter. If your checkout process has more than five steps, it’s probably too long.
To shorten the process, see if you can combine steps. For example, if a customer needs to submit their billing address in one step, then submit their credit card information in the next step, see if it’s possible to combine those into one. What the customer inputs won’t change, but the perception of one less step will make them happy.
4. Allow guest checkouts
The checkout process is an opportunity to gather email addresses from your visitors, but don’t force everyone to create an account to complete their purchase. Most people have more accounts than they can even remember. The need to sign up for one more user account can make a visitor bounce and buy from a competitor.
The Baymard Institute discovered 37% of people abandon a shopping cart when the site asks them to create an account. Forcing users to create an account is a barrier that prevents conversions.
If you’re worried about not capturing email addresses, there’s little to be concerned about. Most email marketing systems – especially high-end systems like Infusionsoft – can be integrated to grab email addresses from the checkout process.
5. Design your shopping cart to match your website
Consistent design between your website and your Magento shopping cart goes a long way to support conversions. Consistency in design tells people they’re in the right place. Some people hire a professional design and development team, so the shopping cart looks exactly like their website.
Thankfully, it’s easy to customize a Magento shopping cart design, even if you can’t hire a professional development team. You can customize some elements yourself by logging into your shopping cart and clicking on “settings.” From there, you want to click the link titled “design setting.” Here, you can change the default colors and images and add a custom background or header graphic.
6. Present upsells sparingly
An upsell is perceived as a step in the checkout process. If your checkout process is short, upsells will make it appear longer. One upsell screen might be appropriate; however, two will make visitors bounce. Screens asking visitors if they’re “sure” they don’t want the upsell they just rejected are even worse.
7. Make sure dynamically displayed currency is correct
When you want to display prices dynamically according to the visitor’s geographical location, it’s important to know for certain the currency displayed is correct. Many countries use the US dollar as a standard form of currency, and yet some currency plugins display the country’s old, antiquated form of currency instead.
Visitors will notice this mistake, and if they can’t select their preferred currency, they’ll bounce.
For example, some currency plugins are programmed to display prices in the Cambodian Riel. If you’ve never been to Cambodia, this seems logical. However, the US dollar is Cambodia’s second official currency. ATM machines dispense both currencies, but most residents rely on the US dollar for everyday purchases. They’re not used to seeing small purchases displayed in Riel.
If your currency plugin allows you to assign currencies to particular regions, this is an easy fix.
Remember, the US dollar is the most widely used currency in the world, and people are used to seeing prices in USD. If you’re not certain currencies are correct, it’s better to leave your prices in USD.
8. Speed up your page load time with LiteMage
Speed is everything. If your website loads slowly, visitors will bounce.
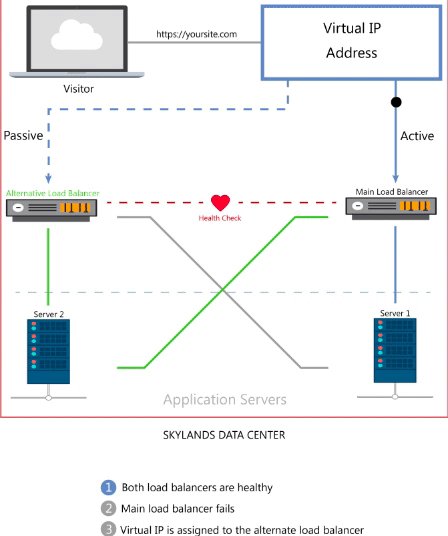
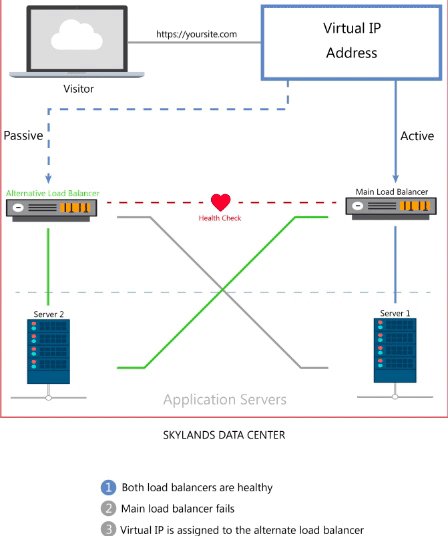
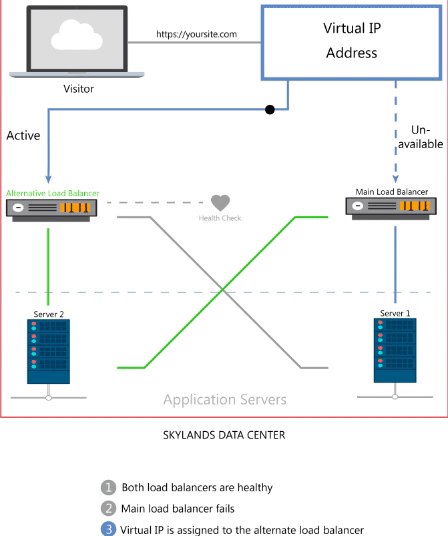
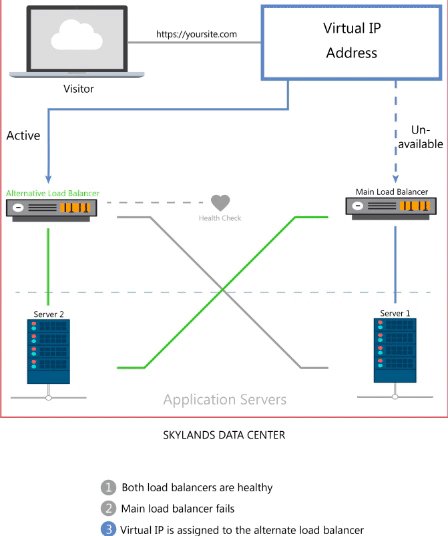
If your eCommerce website is doing well, but your Magento website is loading slowly, you probably need a load balancer. Magento is a wonderful CMS, though it can be demanding of server resources resulting in site performance issues that can cost you conversions.
At Skylands Networks, we use LiteMage to help Magento stores run up to 5x faster, reducing server load and increasing site performance. Contact us today to find out how we can create a custom solution for your eCommerce website.